영상: https://www.youtube.com/watch?v=eeDjeziVEbA&t=23s
기존에는 ...
UI 디자이너와 프로그래머는 같은 씬파일을 사용해서
서로 저장하다보면 합치는 과정에서 누구하나 피를 봐야합니다.
하지만 서로 다른 파일을 사용한다면 쉽겠죠?
프로그래머가 이런일에 익숙하다면 UI 디자이너에게 별도의 씬파일을 제공해주는 것도 괸찮은 방법이지만
아예 유니티에서 만들어 줬습니다.
그이름이 UIToolKit 입니다.
uxml 이라는 파일을 사용하며 html 형식으로 제작됩니다.
디자이너는 uxml 을 편집해서 작업을하고
프로그래머는 uxml 에 있는 요소와 연결하여 상호작용하기 때문에 서로 겹칠일이 없게됩니다.
씬은 계속 프로그래머가 사용하겠군요
좋은 방식입니다.
생소한 UI 에 적응하시기 바랍니다.
코딩 부분
영상: https://www.youtube.com/watch?v=_jtj73lu2Ko
이영상을 참고해서 아래의 코드를 작성했다
버튼을 누르면 어떤 box 의 배경색을 바꾸는 코드이다.
프로그래머가 해야할 부분은 마우스로 UI 요소를 끌어다 놓는 일을
이제 UI 엘리먼트 이름을 가져와 사용해야한다.
이름은 서로 잘 협의 되어야겠다. 있던게 삭제되고 그러면 곤란하다.
using UnityEngine;
using UnityEngine.UIElements;
public class TestMyUIDoc : MonoBehaviour
{
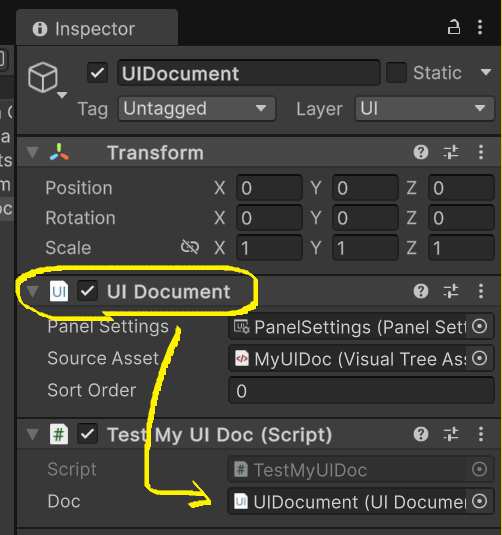
public UIDocument doc;
Button button;
VisualElement box;
int index = 0;
Color[] colors = new Color[3]
{
Color.red,
Color.green,
Color.blue,
};
void Start()
{
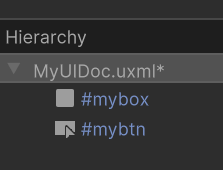
box = doc.rootVisualElement.Q<VisualElement>("mybox");
button = doc.rootVisualElement.Q<Button>("mybutton");
button.RegisterCallback<ClickEvent>(delegate
{
// 버튼 이벤트
Debug.Log("click");
// 색깔을 바꾼다.
index++;
box.style.backgroundColor = colors[index % colors.Length];
});
}
}

doc 정도는 마우스로 끌어다 놓아다.

엘리먼트 이름들은 UI 편집기에서 표시되는 이름이다.
디자이너랑 협의하던가 디자이너가 완성한 파일을 보고 찾아 쓰면 되겠다.
코딩 자동완성으로 더 많은 기능에 접근 가능해서 편했다.
위치 맞추는 법이 생각보다 어려웠고 이해가 잘 안되었다.